まとめサイトテンプレートサムネイル画像を使わない場合
当サイトをご覧いただきありがとうございます。
今回の記事はまとめサイトテンプレートの補足です。
◆wordpress用まとめさいとテンプレート
http://www.lopweb.net/?pid=100610641
だれでもテンプレートを設定するだけで使えるテンプレートではありますが、仕様が一定なので好きなように制作し使用するのはCSSとPHPの知識が必要です。
ですが、ポイントを絞ればそれほど難しいものではありません。
ぜひ、このエントリーを参考に自由にカスタマイズしていただきたいと思います。
サムネイル画像を使わないで更新

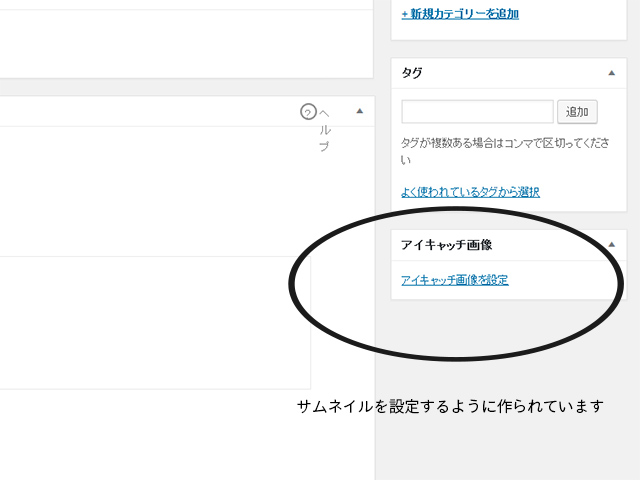
初期設定では、記事を投稿するときにアイキャッチ画像を設定する仕様になっています。
アイキャッチ画像(サムネイル画像)を設定すると、様々な場所に記事に設定した画像が表示されるためサイト自体を彩ってくれ、さらにパーマリンクが設定されているため視覚的なナビゲーションの役割も果たしています。
しかし、画像を用意するのは意外と大変です。仕様は640×480で設定してほしいという作りであり、画像のサイズがバラけるとずれたりします。
また画像を設定しないと画像があるべき場所に空白ができたりします。
その空白を消すためのCSSをのせておきます。
style.cssを開く
@media only screen and (max-width: 480px) {・・・}
メディアクエリーという書き方でウィンドウサイズに応じてCSSを適応させています。{・・・}の間にcssを設定します。
スマホで画像が表示されている部分を非表示に
.side-left .thum{float:left;width:20%;display:block;}
.side-left .date{float:left;width:70%;padding-left:5%;padding-top:0%;display:block;line-height:140%;}
上記の部分を
.side-left .thum{float:left;width:20%;display:none;}
.side-left .date{float:left;width:100%;padding-left:0%;padding-top:0%;display:block;line-height:140%;}
変更すると、画像が表示される部分自体が非表示になるのでなにもない状態になります。
画像があった部分はテキスト部分の横幅をいっぱいに広げなにもなかったようにします。
基本的には画像を設定いただくと見栄えが良いのですが、まとめサイトはやはりコンテンツ、タイトルのセンスがキモだと思います。
画像の設定という手間を省き良い更新をしていってください。
 楽天スマホ用テンプレート(無料)
楽天スマホ用テンプレート(無料) 展示会・見本市 簡易商品紹介サイト設定方法 マニュアル
展示会・見本市 簡易商品紹介サイト設定方法 マニュアル スマホ ナビメニュー デザイン テンプレート 10set
スマホ ナビメニュー デザイン テンプレート 10set レスポンシブ時はみでる・・・よくある原因
レスポンシブ時はみでる・・・よくある原因 まとめサイトテンプレートサムネイル画像を使わない場合
まとめサイトテンプレートサムネイル画像を使わない場合