楽天スマホ用テンプレート(無料)
楽天用テンプレートおまけ「スマホテンプレート」
楽天テンプレートのおまけとしてスマホ用テンプレートを用意しました。
~~~~~
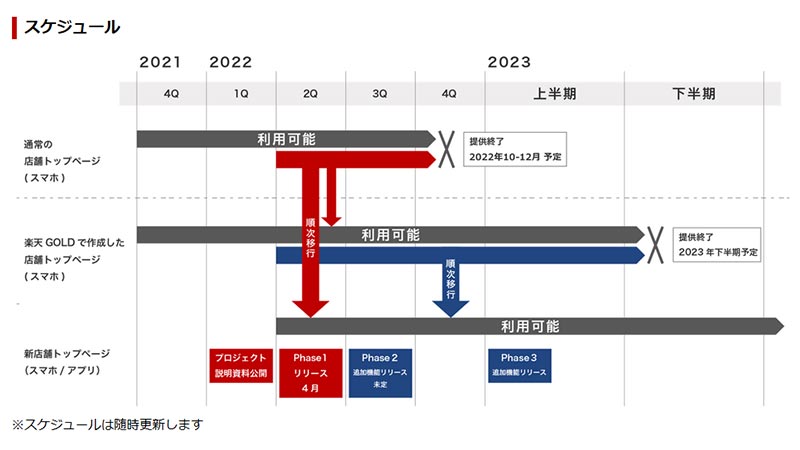
2023年追記:楽天スマホページはトップページ改善プロジェクトということで、2022年には以前のテンプレートが、2023年には楽天GOLDで制作したページも使用できなくなります。用意されたテンプレートも使用しましょう。
<スマホテンプレート移行スケジュール>

~~~~~
楽天の初期設定のスマホテンプレートは自由度が低くやることが限られていますが、「裏技」を使うことでjavascriptやCSSファイルを外部呼びだしすることができます。(2023年追記 現在は呼び出しできません。)
検索してみるといろいろとでてくるのですが、「一応非公式」ということで、自己責任で使用してください。
今後楽天側の変更があれば、使えなくなる可能性があります。
サンプル
https://www.lopweb.link/download/spnavi/es01/
メディアクエリーにてwidth:600px;で指定しているためF12デベロッパーツールを使用して確認してください。
PCだときれいに表示されません。
外部呼出しの基本
<link href="https://www.rakuten.ne.jp/gold/***/spnavi.css" ="" rel="stylesheet"> <script src="https://www.rakuten.ne.jp/gold/***/spnavi-data.js" ="" charset="euc-jp"></script =""> <script src="https://www.rakuten.ne.jp/gold/***/spnavi.js" ="" charset="euc-jp"></script ="">
楽天gold契約が前提となります。
謎の空白「 =””」と=””を挿入します。
他にも、
<iframe src="https://www.rakuten.ne.jp/gold/***/spnavi.html" scrolling="no" frameborder="0" ="" =""></iframe ="" ="">
インラインフレームの呼び出しや、
<link href="https://www.rakuten.ne.jp/gold/***/font-awesome.css" ="" rel="stylesheet">
webフォントも読み込むことができました。
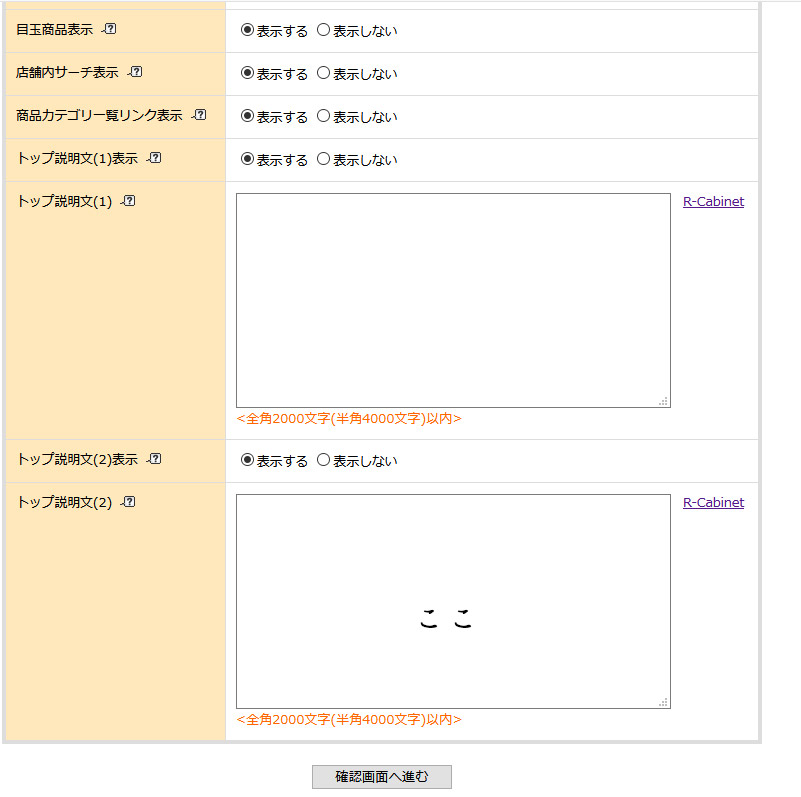
コードを張り付ける場所はトップページ編集→スマートフォンのトップページ編集から

トップ説明文(2)のフォームに張り付けて動作させることができました。
楽天の規定によるとヘッダーは固定にするとのこと
一番上の楽天ロゴは消してはいけないらしく消さないようにしましょう。
ペナルティがあるといろいろと手間が増えてしまいますから・・・
テンプレートは基本的にHTMLとCSS少しjavascript(Jquery)の知識が必要です。
Jqueryは楽天共通の物が最初から読み込まれているので自分で用意しなくてもOKです。
<script src="https://image.rakuten.co.jp/com/js/d/common/jquery-1.4.2.min.js" charset="euc"></script>
1.4.2とだいぶ昔の物ですが・・・
注意点
楽天の基本文字コードはEUC-JPなのでエディターの設定がUnicodeになっていると文字化けします。
Dreamweaverでは新規ドキュメントの環境設定で日本語(EUC)「エンコーディングが指定されていない既存ファイルを開くときに使用」にチェックを入れておきましょう。
 楽天スマホ用テンプレート(無料)
楽天スマホ用テンプレート(無料) 展示会・見本市 簡易商品紹介サイト設定方法 マニュアル
展示会・見本市 簡易商品紹介サイト設定方法 マニュアル スマホ ナビメニュー デザイン テンプレート 10set
スマホ ナビメニュー デザイン テンプレート 10set レスポンシブ時はみでる・・・よくある原因
レスポンシブ時はみでる・・・よくある原因 まとめサイトテンプレートサムネイル画像を使わない場合
まとめサイトテンプレートサムネイル画像を使わない場合