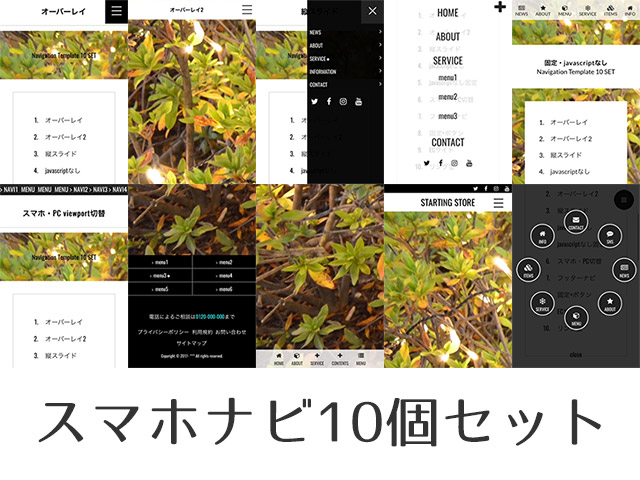
スマホ ナビメニュー デザイン テンプレート 10set
スマホ用ナビゲーション メニューのサンプルを10個セットにしたテンプレートをご用意しました。

基本的にはHTML、CSS、javascriptの組み合わせで作られており、変更部分はwebフォントとテキストデータになっていますので簡単に変更できコピー&ペーストで使い回しが可能です。
CSS3を活用し、PCでも表示可能なレスポンシブデザインになっています。
※基本的に-webkit-などのベンダープレフィックスはコードの記述を減らすため省いています(一部のプロパティのみつけています)
※高さ指定にvhを使用しています
10個の中ではjavascriptを使用しないテンプレートも2つ入っています。
改良次第でグーグル検索で導入されているAMPにも使いまわせると思います。
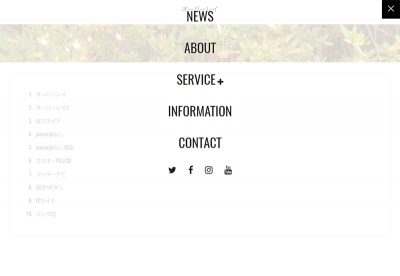
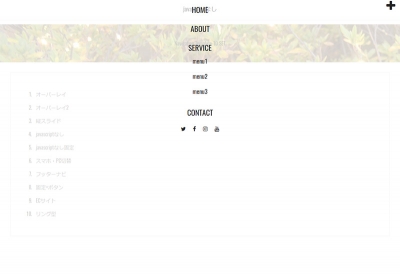
スマホナビテンプレート1.「オーバーレイ」

表示しているページに重ねて表示するタイプがオーバーレイです。
右上のアイコンを押すと、ナビゲーションが全面表示され各項目に移動することができます。
アイコンの動作はjavascript(jquery)のtoggle関数にて行っています。
ナビゲーション内の小項目にもアコーディオンタイプの動作が付けられコンパクトに折りたたむことができます。
toggle関数を変えたり、CSSで背景色やアイコンの配置を変えて改良することもできます。
また、当テンプレートは一般的なwebフォント「Font Awesome」を使用しアイコンを表示しています。
リストを参照しながらCSSを変更しお好みのアイコンに変えることができます。
※ツイッターやユーチューブなど有名webサービスが揃っています。
字体はグーグルフォントの「Oswald」を使用しています。デザインに合わせ変更してください。
参考リンク:https://fonts.google.com/
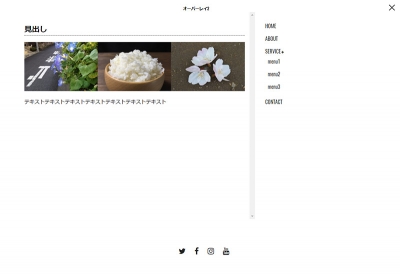
スマホナビテンプレート2.「オーバーレイ2」

2つ目のスマホナビ テンプレートは1のオーバーレイ表示の発展型です。
右上のスイッチを押し全面表示なのは同じですが、表示される内容がナビというよりwebページそのままです。
項目はスクロールも可能で多くの情報を表示できます。
ニュースやトピックなど動的な情報を表示するのにも活用できます。
サイドバー+表示エリアとなっていて、レイアウトは直接CSS書き込みになっていますので必要に応じて変更してください。
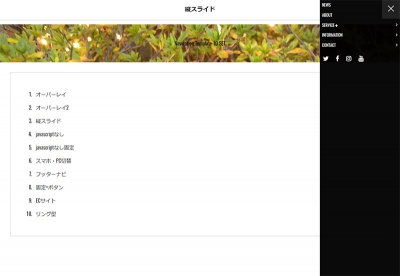
スマホナビテンプレート3.「サイドメニュー」

3つ目はCSSアニメーションを使用したサイド・ドロワーメニューです。
右上のアイコンを押すとjavascriptによりCSSが作用し上からナビゲーションが移動して来て表示されます。
設定では上からになっていますが、縦でも横でもCSSを変更するだけで様々な動きを加えられます。
メニューは閉じるボタンを右側に配置し片手でも指を伸ばさなくても押しやすくしています。
スマホナビテンプレート4.「javascriptなしスマホテンプレート」

4つ目はシンプルなjavascriptなしのオーバーレイ表示テンプレートになっています。
target擬似クラスを使用しスイッチのように切り替えています。
cssアニメーション部分を変更すれば表示動作を変えることができます。
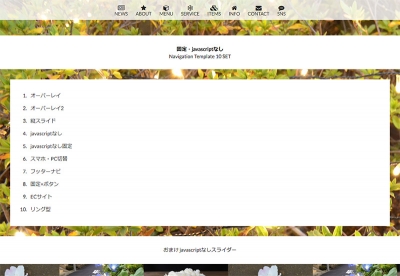
スマホナビテンプレート5.「javascriptなし 上部固定ナビ+おまけつき」

5つ目はposition absoluteで上部に固定して表示しています。
absoluteは基準となるrelativeがありbodyタグにposition relativeの記述があります。
スマホではアイコンが横並びで表示され、収まらない場合はスワイプでスライドし表示させます。
おまけのCSSエンドレススライド付き
また、このテンプレートの中にはCSSのみで実装したエンドレスでループするスライドをおまけでつけています。
ナビゲーションのCSSと分けてページ下部のbodyタグの外に記述されています。
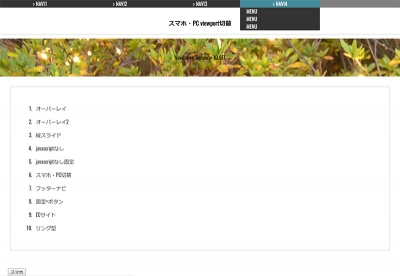
スマホナビテンプレート6.「スマホ・PC表示切替スマホテンプレート」

6つめはjavascriptスイッチによりpc表示とスマホ表示を切り替えられるテンプレートになっています。
※切り替えスイッチを使わない場合はcssのみで制作したナビゲーションになっています
javascriptスイッチによってmeta情報のviewportの記述を書き換え切り替えています。
設定が保存されるわけではないので恒常的に実装するにはlocalstorageやクッキーを使用し改良してください。
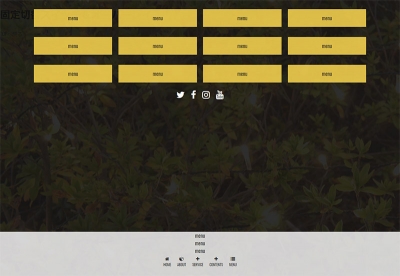
スマホナビテンプレート7.「フッターナビゲーション」

7つめはフッターに固定で表示されているナビゲーションテンプレートです。
他のナビゲーションと合わせても活用できると思います。
pc表示では項目が一列に並んでおり、サブ項目はjavascriptスイッチによりオーバーレイで表示されます。
スマホでは左右に分かれ2カラムで表示されます。
サブ項目はやや押しづらいですが、項目の上にオーバーレイ表示&スワイプ形式にて表示されます。
ここの箇所は押しにくいためサブ項目は表示しないという仕様でも良いと思います。
スマホにおいてのナビゲーションは基本的に下へスクロールするので、フッター固定ナビゲーションはページネーションの要領で押しやすいと思われます。
スマホナビテンプレート8.「オーバーレイ+ボタン ナビゲーション」

8つ目は固定とオーバーレイボタン表示のハイブリッドです。
wordpressのナビに実装するのは厳しいのでナビ部分をテンプレート化して実装してください。
javascriptでサブ項目を出す固定型ナビゲーションと、さらにオーバーレイでボタンを表示するナビゲーションになっています。
ボタン部分に画像を使ったり、バナーに変更したりと自由に改良してください。
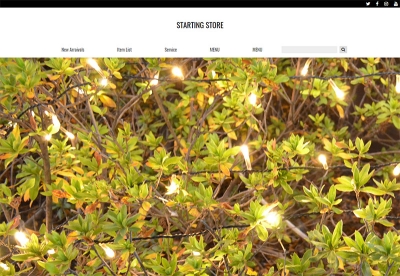
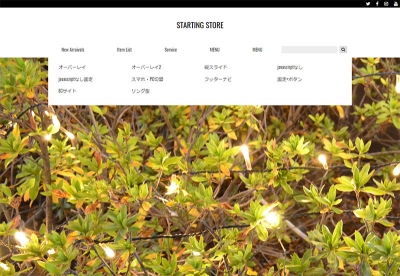
スマホナビテンプレート9.「ECサイト ナビゲーション」

9つ目はメニューが多くなりがちなECサイトを意識したナビゲーションです。

pc表示では項目にマウスを乗せるとサブ項目が現れます。
スマホ表示では全ての項目が格納され、右上にスイッチアイコンが現れます。
アイコンを押すとオーバーレイで全ての項目がリスト表示されます。
固定型になっていてスクロールしても付いて来ます。
スクロールするとタイトル部分が非表示になり画面を圧迫しないようにしています。
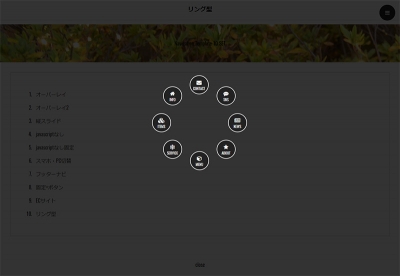
スマホナビテンプレート10.「リング型 ナビゲーション」

10個目はjavascriptでリストを円状に並べCSSでボタンを作りアニメーションを付けたリング型ナビゲーションです。
ゲームのナビゲーションを目指し、滑らかな動きを表現しました。
回転などはこのナビではできませんが、なるべくシンプルにしていますので、さらに改良をしてみてください。
右上のスイッチアイコンを押すとPCでもスマホでも画面の中程にボタンがリング状に広がります。
ナビゲーションは固定となっていてスクロールしても付いて来ます。
ボタン以外の背景を押すとjavascriptが作動しナビゲーションが非表示になります。
ブラウザチェック
windows:edge、IE11、FireFox54、Google Chrome60
iOS:Safari、ドルフィンブラウザ
Android:Chrome43
Mac book:Safari10
にて動作確認済みです。

 楽天スマホ用テンプレート(無料)
楽天スマホ用テンプレート(無料) 展示会・見本市 簡易商品紹介サイト設定方法 マニュアル
展示会・見本市 簡易商品紹介サイト設定方法 マニュアル スマホ ナビメニュー デザイン テンプレート 10set
スマホ ナビメニュー デザイン テンプレート 10set レスポンシブ時はみでる・・・よくある原因
レスポンシブ時はみでる・・・よくある原因 まとめサイトテンプレートサムネイル画像を使わない場合
まとめサイトテンプレートサムネイル画像を使わない場合